

- #Make a project in visual studio code for mac how to
- #Make a project in visual studio code for mac for mac
- #Make a project in visual studio code for mac install
- #Make a project in visual studio code for mac software
- #Make a project in visual studio code for mac plus
Unity, one of the biggest video game engines in the world, uses C# integration as standard, and Xamarin also uses C# to target multiple platforms with a single codebase. It can be used for a range of development needs including desktop, app, web, mobile and game development. What is C#, and why should I learn it?Ĭ# is a programming language developed by Microsoft in 2000.

There's no excuse for not diving in and learning new skills. If this sort of thing appeals, you'll be pleased to hear that we've got lots of other articles about coding on Mac, including Python and SQL, and another that helps you choose the best Mac for app development.
#Make a project in visual studio code for mac plus
Plus our pick of the best online resources where you can learn more about the subject.
#Make a project in visual studio code for mac how to
We show how to set up the language on your Mac, how to start a project, the basics of C# syntax and why you should choose this language in the first place.
#Make a project in visual studio code for mac for mac
In this article we provide a C# primer for Mac users.
#Make a project in visual studio code for mac software
Programmers use it to build a variety of software applications, especially in the Windows environment. It does not store any personal data.Other Mac programs you can use to build C# applicationsĬ# (pronounced "c-sharp") is a great coding language that works across Mac and PC. The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. The cookie is used to store the user consent for the cookies in the category "Performance". This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". The cookie is used to store the user consent for the cookies in the category "Other. The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". The cookie is used to store the user consent for the cookies in the category "Analytics". These cookies ensure basic functionalities and security features of the website, anonymously. Necessary cookies are absolutely essential for the website to function properly. Then Right click on VsCode and select “ SFDC: Deploy This Source to Org” option for deployment. Now do your changes in VSCode and then select the file which you want to deploy in your org. IF you want to learn about how to create Lightning Web Component then check this post. Open any file and work one your component. It’ll retrieve all the metadata from your org which is specified in your package.xml file Step 7) Deploy component Finally Click on Package.xml and select “ SFDX: Retrieve This Source from Org” option Then Modify your Package.xml file to add and remove component. Now you want to extract all your Salesforce component in your VsCode? Open Package.xml file from Manifest folder. Till this point your Salesforce org is connected with VsCode. Then it will take you to your default browser and ask you for org credentials. In the last step you need to provide the org alias name. Then it will ask you which environment we need to connect to This time we need to type or Select “ SFDX: Authorize an Org“. Again open Command Palette or press Ctrl + Shit + P. Our project is ready on our local machine, Its time to connect our VsCode with Salesforce. Let see how we can connect our VsCode with Salesforce Step 5) Connect with your Salesforce Org Till this point you will able to see blank folder structure in VsCode. Then provide your project name and select location where you want to save your project. Then type SFDX: Create Project with Manifest. To Create the project open Command Palette or press Ctrl + Shit + P. Now its time to create your first project in VsCode. Till this step your software setup is completed.
#Make a project in visual studio code for mac install
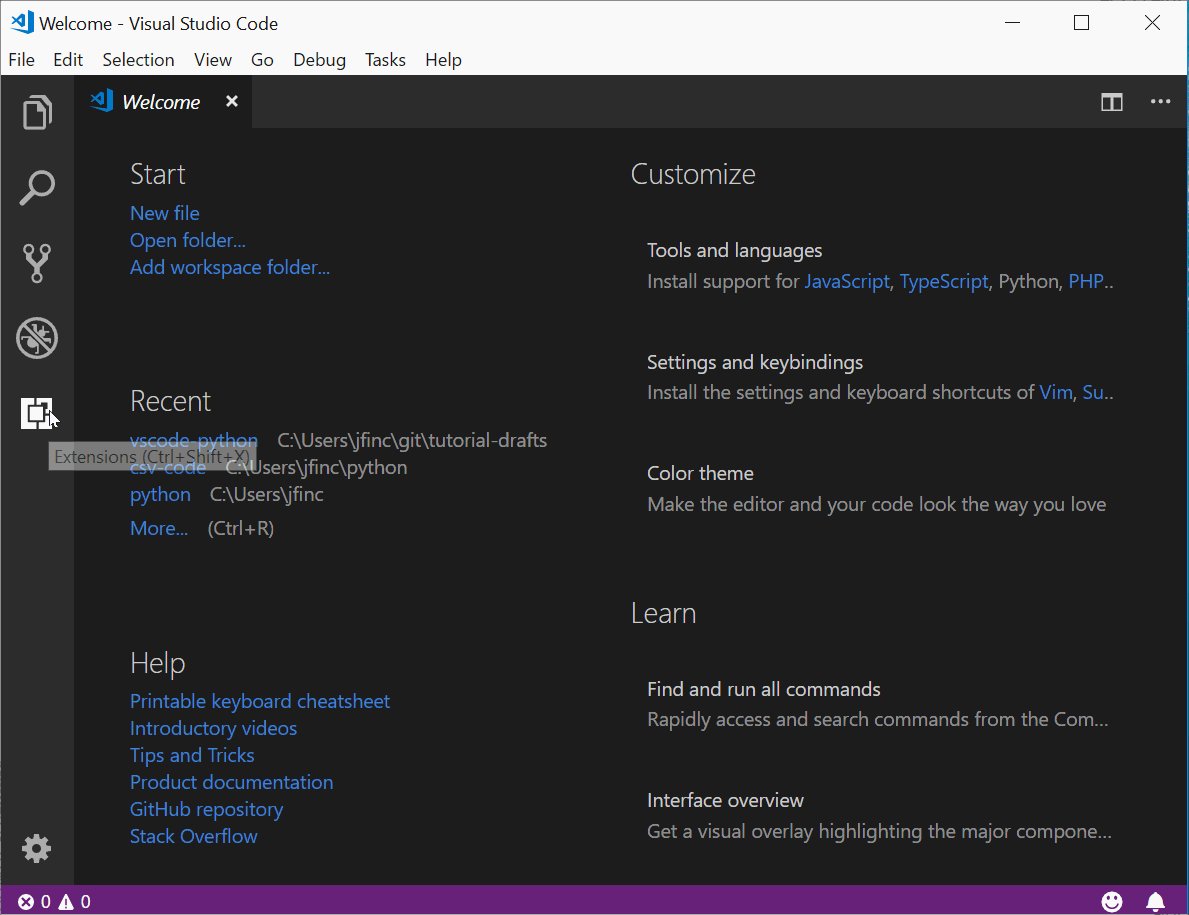
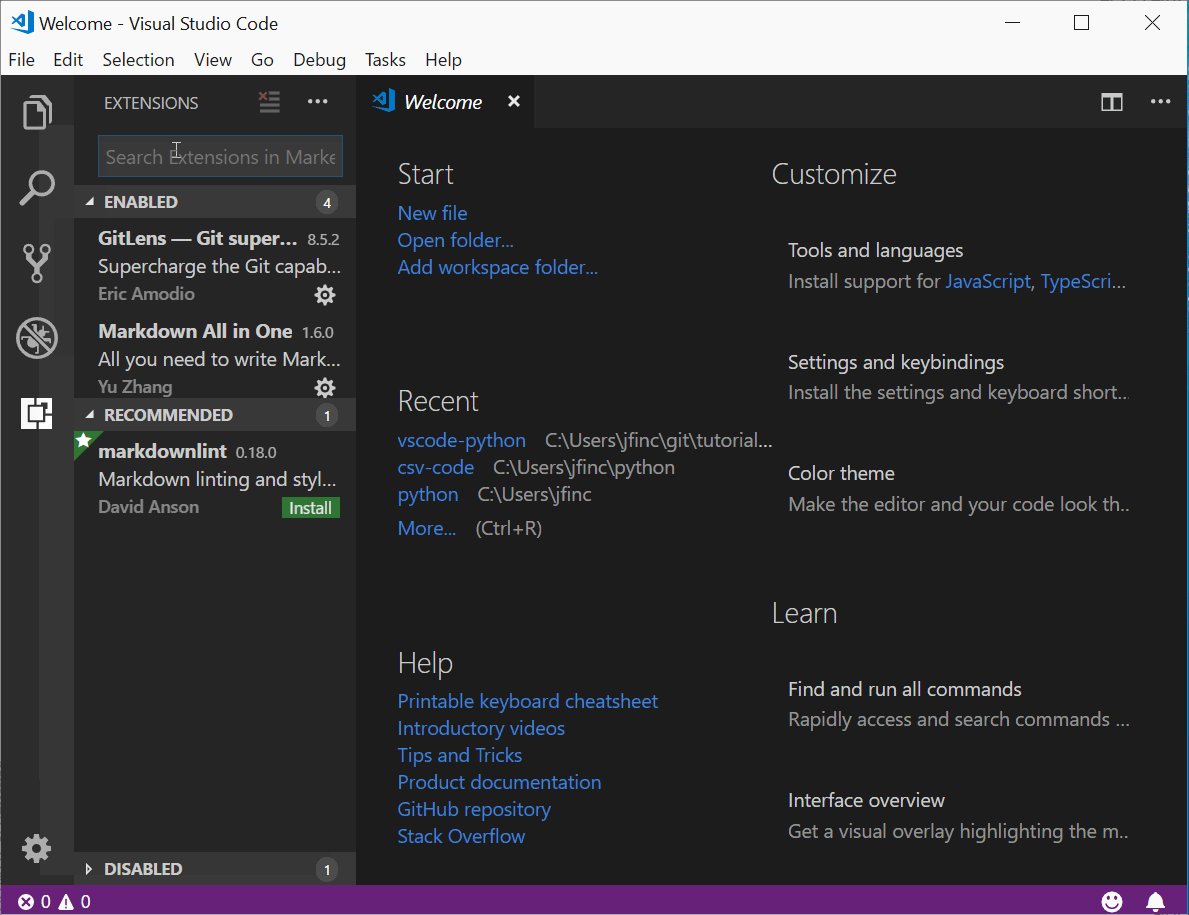
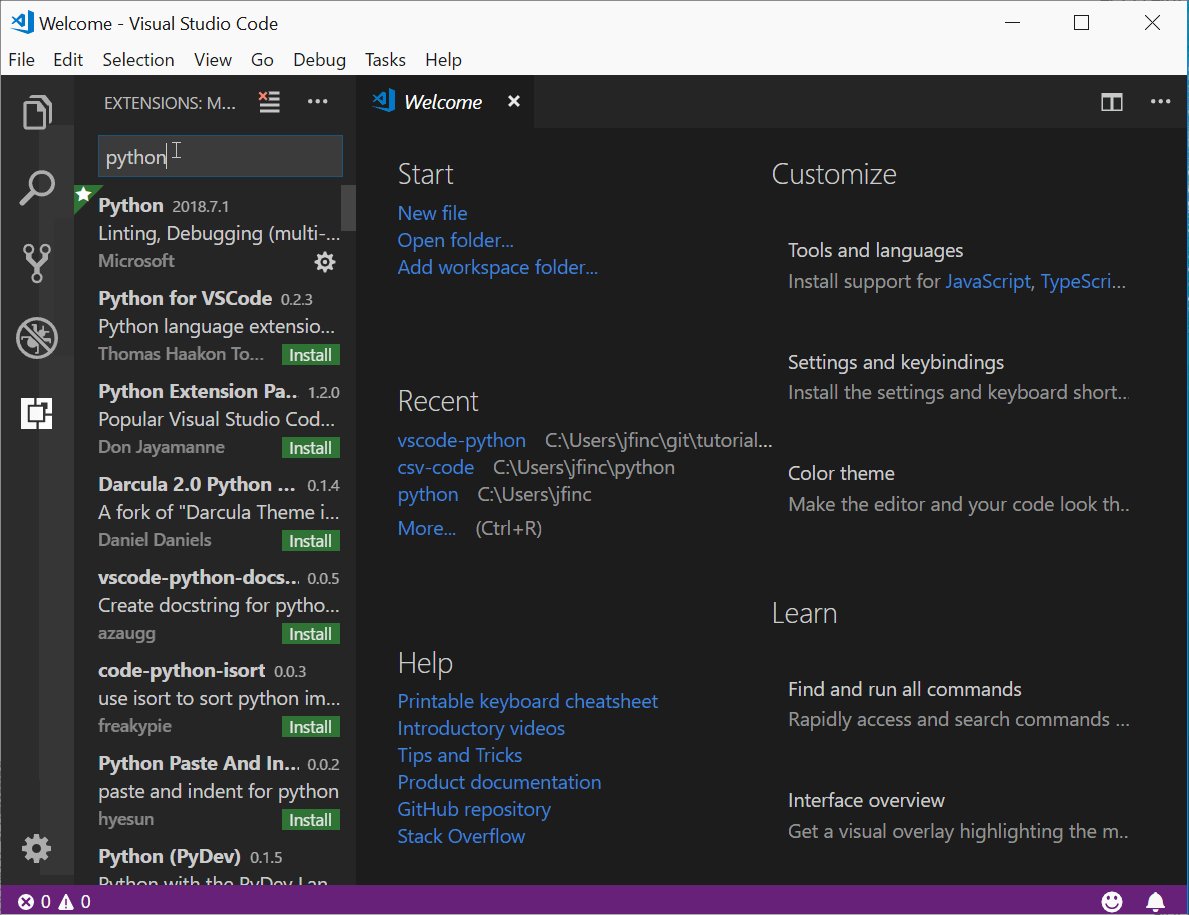
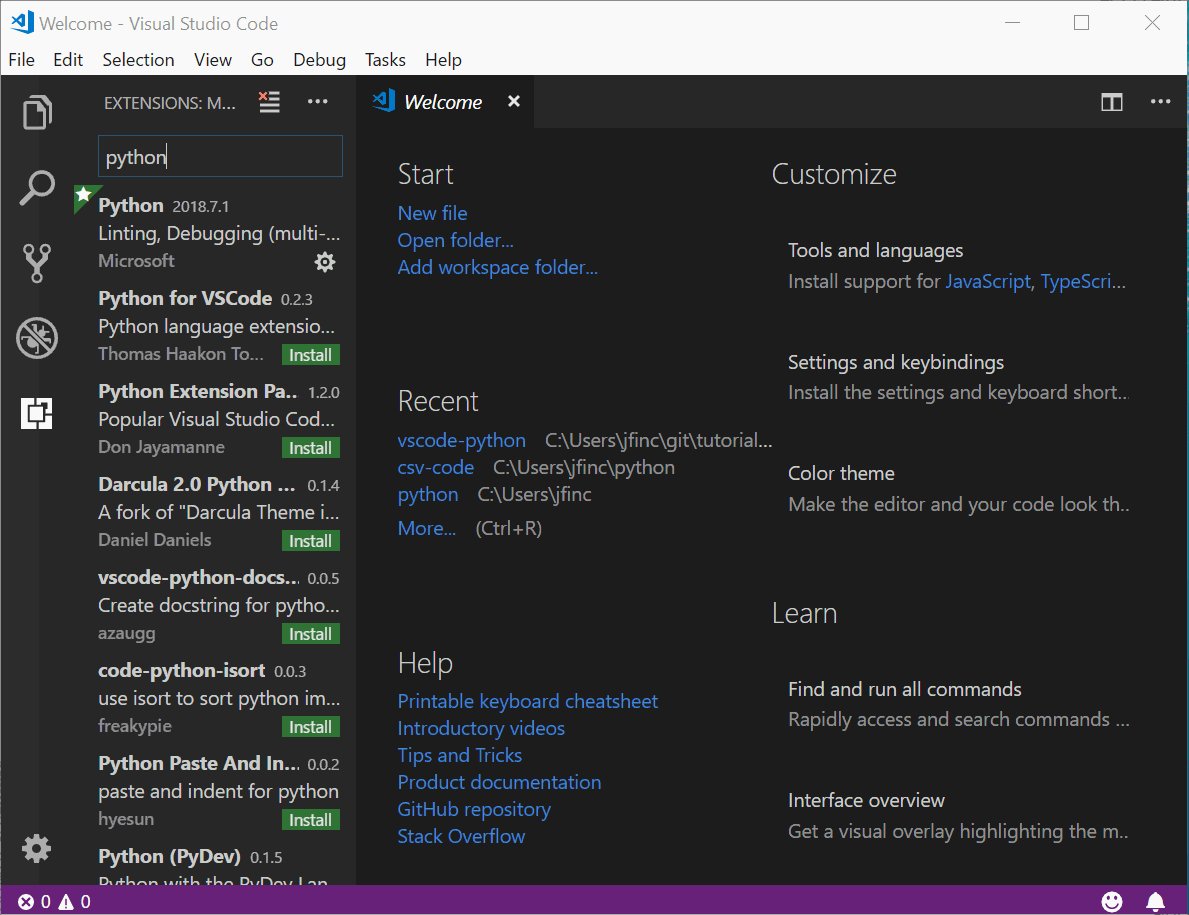
With Salesforce Extension pack all below extension will install automatically.Ĭongratulation. Then Search for “ Salesforce Extension Pack” and click on install button Open your VsCode and Click on Extensions icon on left hand side or press CTRL+SHIFT+X. Check this post if you want to learn more about Salesforce CLI Step 3) Install Salesforce Extension Pack You can validate the same with sfdx command on command line terminal. To connect the VsCode with Salesforce org we need SalesforceDX CLI. Step 1) Download and Install VsCodeĭownload the Visual Studio Code from here and install on your computer. We’ll explore the features of VS Code, configure, and customize to use it as a power tool for Salesforce Development. In this post we will learn about how to setup Visual Studio Code for Salesforce development. Visual Studio Code is recommended IDE for Salesforce development.


 0 kommentar(er)
0 kommentar(er)
